There are a lot of dot matrix display projects out there ranging from chopped up LED strips glued to a board all the way to custom designed modular circuit boards. Given this project is geared towards high school kids with some basic electronics and soldering skills, the goal was to develop a robust modular system of building a large display that could be easily assembled without a lot of budget or complex skills. This modular system should facilitate wiring, power distribution and mechanical mounting while also allowing a fairly arbitrary panel to be easily constructed and programmed.
For those of you primarily interested in the end result, here is a quick video:
Since the goal was to use ping pong balls for diffusers the spacing between LEDs was set by the 38mm diameter of the balls. Given this doesn't line up well with existing LED strips I started with circuit board mounted LEDs which are easily found on Amazon:

While not quite as cheap as strip LEDs, these are easy to solder and the circuit boards provide a rigid structure that can be incorporated into a 3D printed design.
The plan was to create individual panels of LEDs that could be connected to form lager panels but first I needed a prototype that incorporated a single LED, channels for wiring and support for attaching a ping pong ball. This is the initial prototype:

By printing the center portion of the holder separately I was able to eliminate the support material that would have been difficult to remove. It also makes the wiring very easy to access until it's time to solder in the LED. The LED insert is designed to match the circuit board and it simply press fits in place:

Since the insert is keyed (flat on two sides) when inserting the LED the only concern is matching the arrows to the flat sides. The insert can then be pushed into the holder as shown below:

The resulting assembly forms a cup that is perfectly matched to a ping pong ball which provides a lot of surface area for attaching using a little hot glue as shown below:

With this working well, next step was to create a grid of holders. This not only needed to provide wiring channels in both X and Y directions but also provide additional cross channels in both directions for power distribution.
Anyone who has worked with large numbers of LEDs knows that power is always an issue. If you want to use multiple supplies, such as power banks, then power must be segmented. If you want to use a single large supply everything can be cross connected. Even if you use a single large supply there are still concerns about voltage drop for large arrays. To provide as much flexibility as possible the plan was to use one axis for connecting small runs of LEDs using 30awg (wire wrap wire) and then use the opposite axis to run lower gauge wire as a bus. If things grew even larger, the opposite axis distribution channel could then be used to run even lower gauge wire as distribution between the bus wires. This would keep all effective distances very short while still allowing the use of high gauge wire throughout most of the overall display.
Here is a single panel component:

Note the pair of horizontal and vertical channels passing around the center holder. These have openings through all the various channels allowing for power distribution wiring.
Another complexity around putting together large displays is how to attach everything together. The panel above has built in screw holes around all the corners but they also contain key slots which allow multiple panels to be clipped together. The image below shows four panels combined into a larger panel using 3D printed keys in the corner slots:

The problem with this design was that while the small clips kept things attached the overall assembly wasn't rigid. Much like a puzzle, everything stays together on a flat surface but once you pick the assembly up and it flexes, the clips pop out and things come apart. Since I wanted to be able to use these small panels to make larger rigid assemblies, such as a 2x2 grid of small panels, I needed a way to connect things together to keep them rigid even when picked up. This was solved by creating a clip that snaps on the top of the panel, covers several holders and also clips into the key slots on the corners. The image below shows a panel along with a clip:

The following picture shows the clip installed:

Since a majority of the clip is 10mm above the key slots, the effect is rigidity in two planes which makes the overall structure quite rigid and secure, holding up well to handling even when only clipped in place without glue. This turned out to be very convenient as I popped the clips in and out pretty regularly when I wanted to pull out a single panel (before all the wiring went in of course). When everything was wired up I just glued the clips in place with a little hot glue.
Next up was wiring. The big advantage of LED strips is you only need to connect the ends. Once you have to connect every LED you're faced with six solder joints per LED. As I was building a 300 LED display that's 1800 solder joints. The reality is that soldering isn't necessarily the hard part, it's really cutting and stripping all the wires with the required precision and then placing them. If somehow they could just be put in place without all the cutting and stripping you could simply tap each pad on the LED with some solder and it would go pretty quick. This is where things got interesting.
Since I have a laser cutter I tried using it to strip insulation off of wire and it worked pretty well. This led me to this wire assembly:

This is a card stock jig with 30awg wire pressed onto sticky-side-up tape. This is then put on the laser cutter and rectangles centered over each LED are etched. The results are shown below:

This still left residue on the wire however:

This was easily removed with a toothbrush and lacquer thinner:

The result of this process was the ability to pre-cut and pre-strip four panels worth of wire at a time. It was then a simple task to inset LED's on the left and right sides of the panel and solder the wires in place leaving all the center slots pre-lined up and ready to solder. When done, the data lines simply needed the wire between the pads cut with clippers which was a quick and trivial task. The results came out great:

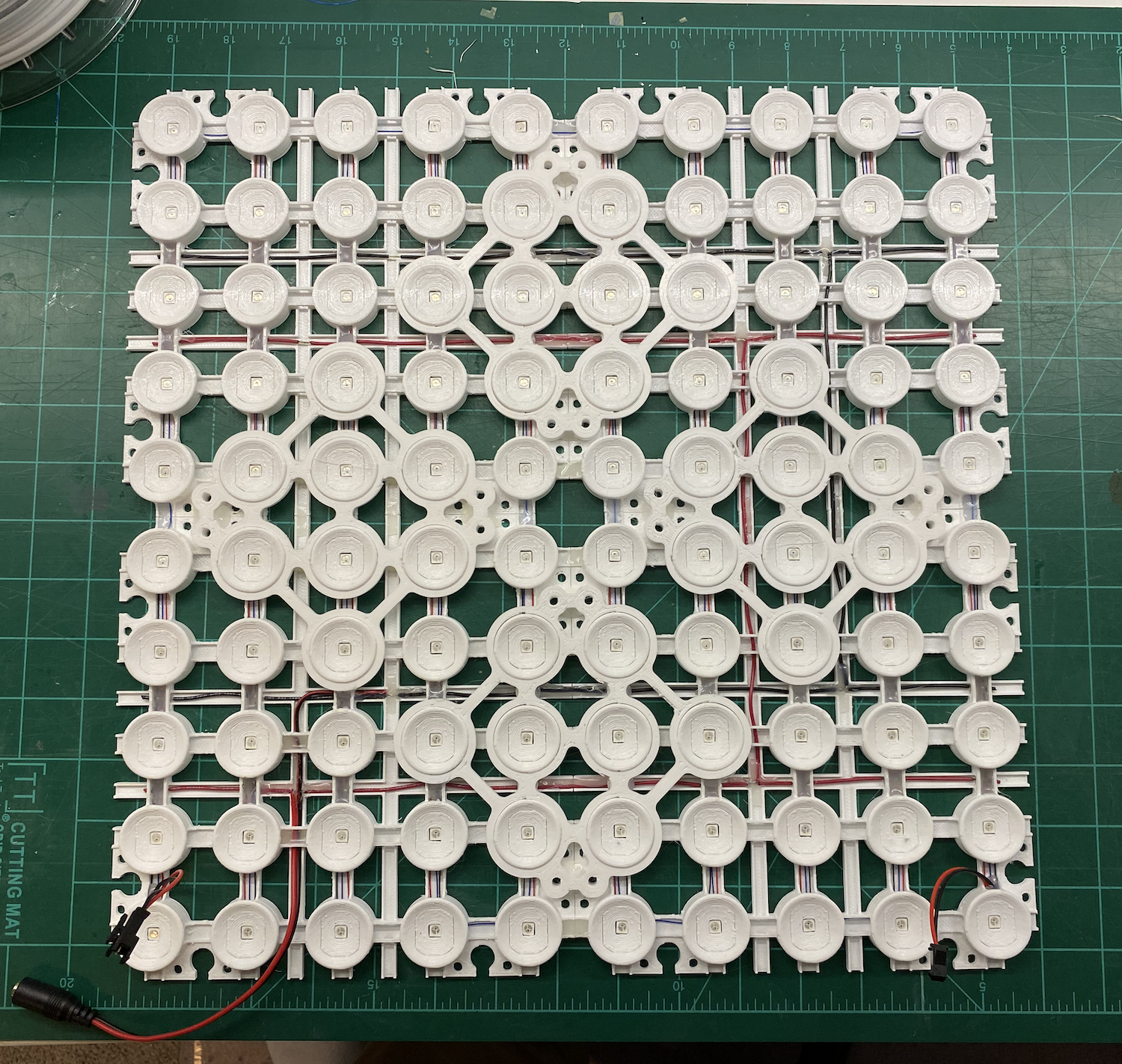
With the 2x2 assemblies soldered and clipped together it was time to install the power distribution wiring. Since my final display was 30x10 pixels I simply made three 10x10 pixel assemblies which are just three sets of 2x2 panels. In order to make each assembly easy to test and easy to move around, I added a power plug and data in/out connector. This allows them to be easily chained together and allows me to power them independently or all together from a single supply. Here is a single 2x2 assembly all wired up and clipped together:

By etching the wires where they pass over the power channels and lining up power to one channel and ground to the other, it's simple to run a power lines through those channels and solder everything together. For different size displays these can be wired different ways, allowing for much larger assemblies.
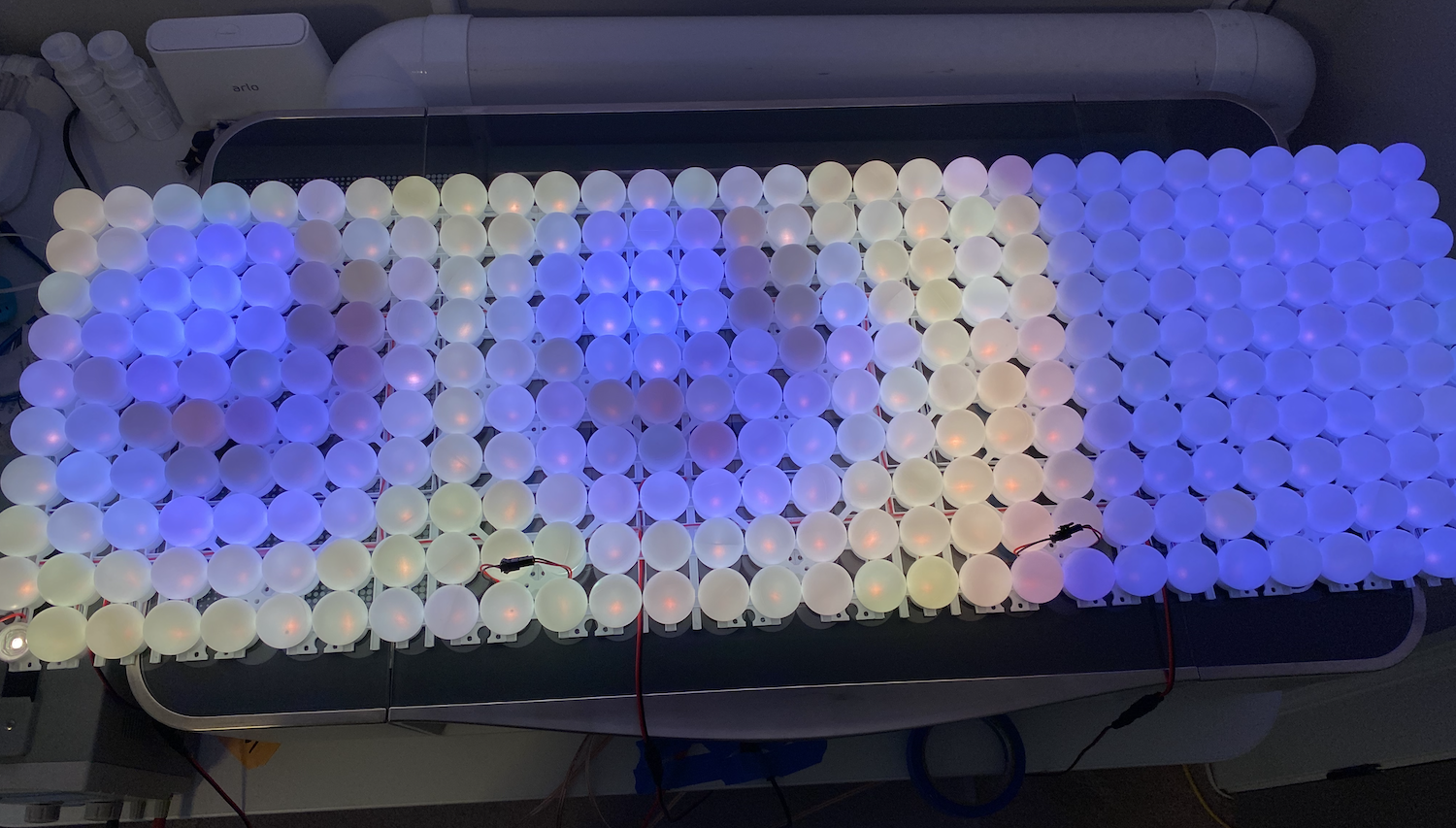
The fully assembled display is shown below:

The final display will be running from a 60a supply but I'm currently limiting power to 2.5a in software so things are a bit dim.
As with many LED projects, the wiring and assembly is just the first half of the problem. The second half is software to drive the display. The goal here is to run the display from a raspberry pi using some custom software written in java. In order to keep the display functioning well I use a teensy 3.2 running code that allows the pi to send frames over usb. The protocol auto-detects the display and automatically recovers from power cycles and disconnects. The underlying protocol is a bit overkill for this project but it's recycled from a more complex LED Halloween costume from 2016. Regardless, the separate teensy to drive the display ensures flicker free operation as it decouples the display timing requirements from the raspberry pi while also handling the mapping of bitmap data to the correct pixel location within the strand.
The java side of things is currently quite simple and is designed around the idea of animations. The java code includes a display simulator so animations can be previewed in real time without the physical display. If the display is plugged in then it will be synchronized with the on screen display.

The java code is designed around BufferedImage objects. This means you can use any java graphics operations and then send the result directly to the display. This makes it very easy to do things like scrolling text or scrolling image animations as you can simply render into the BufferedImage and then scroll a view portal around the image. This should get much more sophisticated over time with the addition of timelines and layers that are then alpha blended together. This should provide quite a bit of functionality while still allowing for new types of animations to be added with a minimum of code. I'm holding off on these features as I want to get the students involved in writing animations and brainstorming timeline features and such.
The code is currently available on GitHub:
The stl files are available if anyone wants to build one of these. Be aware that the grid has small supports in each holder as each channel passes through. I push them through to the center with small pliers and then pull them out. Inserts need the included support ring pulled out from the bottom.
The next phase of the project relates to mounting the components. The panels themselves contain screw holes for easy mounting, but the rest of the hardware (power supply, rpi, teensy, etc...) still needs support for mounting within the finished sign. To facilitate this I've also 3D printed custom mounting hardware for each of the modules. Here is an example of the RPI + teensy module: